業務上 React.JS の SPA (Single Page Application) を開発する必要に迫られて突貫工事的に勉強中。そんな中、ふと「SPA なら習作を GitHub に登録すれば GitHub Pages でホストして外出先(というか職場)からアクセスして確認したりできるな」と気が付いたので、習作アプリを GitHub Actions を使って CD (Continuous Integration) するようセットアップしてみた。なおバックエンド側はGitHub Pagesではホストできないので今回はノータッチ。
しかし、さすがは GitHub。簡単にセットアップできるようになっていて感心する。ともあれ、以下その備忘録。
React.JS のアプリの開発と登録
まずはアプリが無いと話が始まらないので、ごく普通に React.JS アプリを開発して GitHub に登録する。
なお、このとき GitHub Pages でホストすることを見越して package.json の homepage キーを設定しておく。たとえば今回の習作プロジェクト名は ex-antd-app としたので、設定すべき値は https://sgryjp.github.com/ex-antd-app になる。(2020年1月5日追記)また、React Router の BrowserRouter を使っている場合は basename プロパティも、たとえば <BrowserRouter basename="/ex-antd-app"> などといった形で指定しておく。
GitHub Actions の設定
続いて master ブランチへの push 時に GitHub Pages へ自動デプロイするよう GitHub Actions のワークフローを定義していく。
自動ビルドとテスト
ここは本筋からそれるので、ワークフローを定義する YAML の書き方のポイントだけを簡単に。
- master のソースチェックアウトは、オフィシャル提供の
actions/checkoutアクションを使うただし、アクション起動のトリガーは
masterブランチへの push とするon: push: branches: - master背景:本日2020年1月3日時点では標準値が "
push" となっており、(試していないけれど)gh-pagesブランチへの push 時にもトリガーされそうで怖かった。なので明示的にmasterブランチへの push だけをトリガー条件とするよう変更した次第
- Node.js 環境の構築には、やはりオフィシャル提供の
actions/setup-nodeを使用 - プロジェクトのビルドやテストは、
npm run buildやnpm testのコマンド実行で行う
自動デプロイ
まず大前提として、ブランチ gh-pages の内容が GitHub Pages のコンテンツになるような標準的な構成を前提とする。この場合 crazy-max 氏が共有してくれているアクション ghaction-github-pages が非常に便利に使えるので、ありがたく使わせてもらう。
(なお念のため v1.2.5 のコードに危険な処理が含まれていないことは確認した。今回は習作ではあるけれど、万が一にも今後のアップデートで悪意ある動作が混入しても良いよう、このアクションの v.1.2.5 を厳密に指定して呼び出すことにする。)
続いて ghaction-github-pages の設定を行う。ポイントは以下 2 点:
- まず、
create-react-appで普通に作ったアプリならビルド結果はbuildというサブディレクトリに出力されるはずなので、build_dirパラメータにbuildを指定する - また、
gh-pagesブランチへの push を許可するために PAT (Personal Access Token) をghaction-github-pagesに渡す
PAT をアクションに渡す手順は以下の通り。
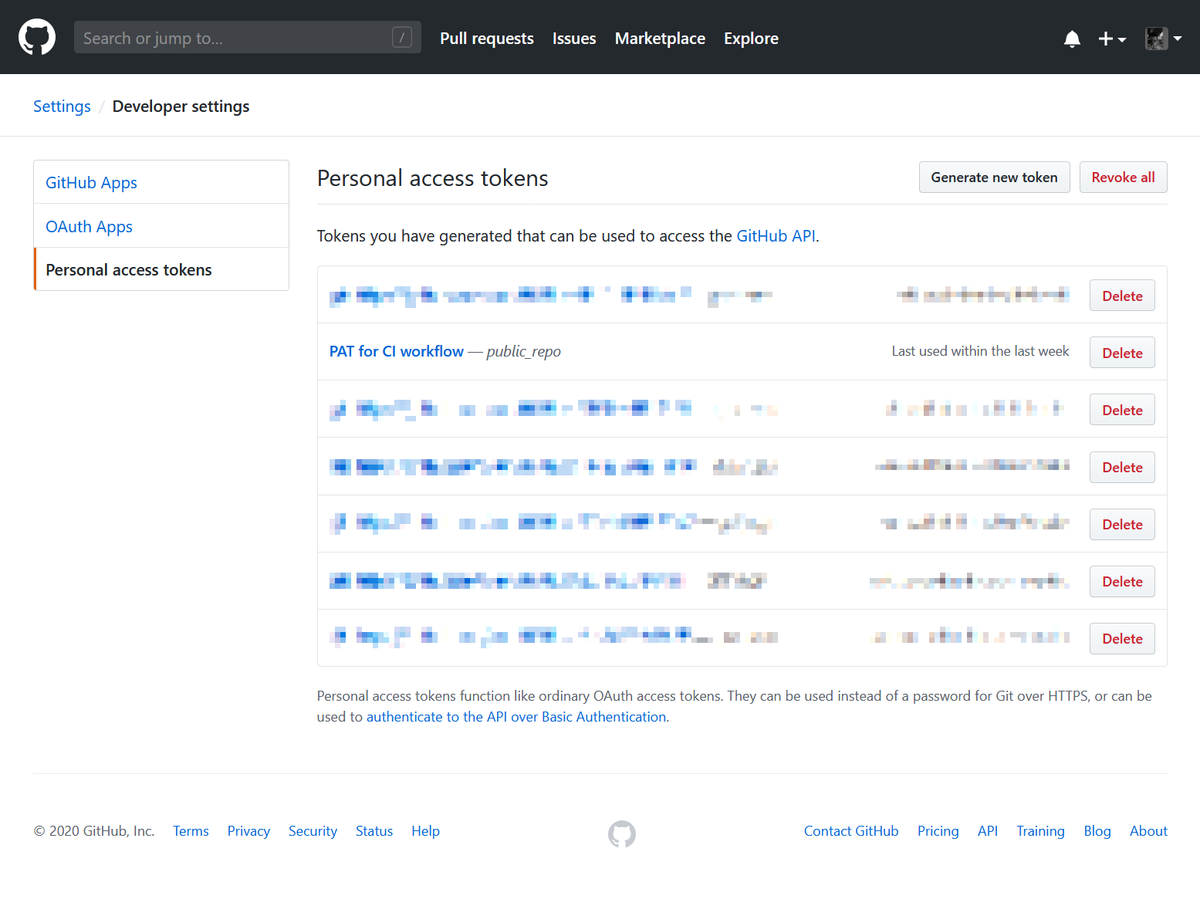
- まず、GitHub アカウントの Settings → Developer Settings でレポジトリへのアクセス許可を含む PAT を発行する

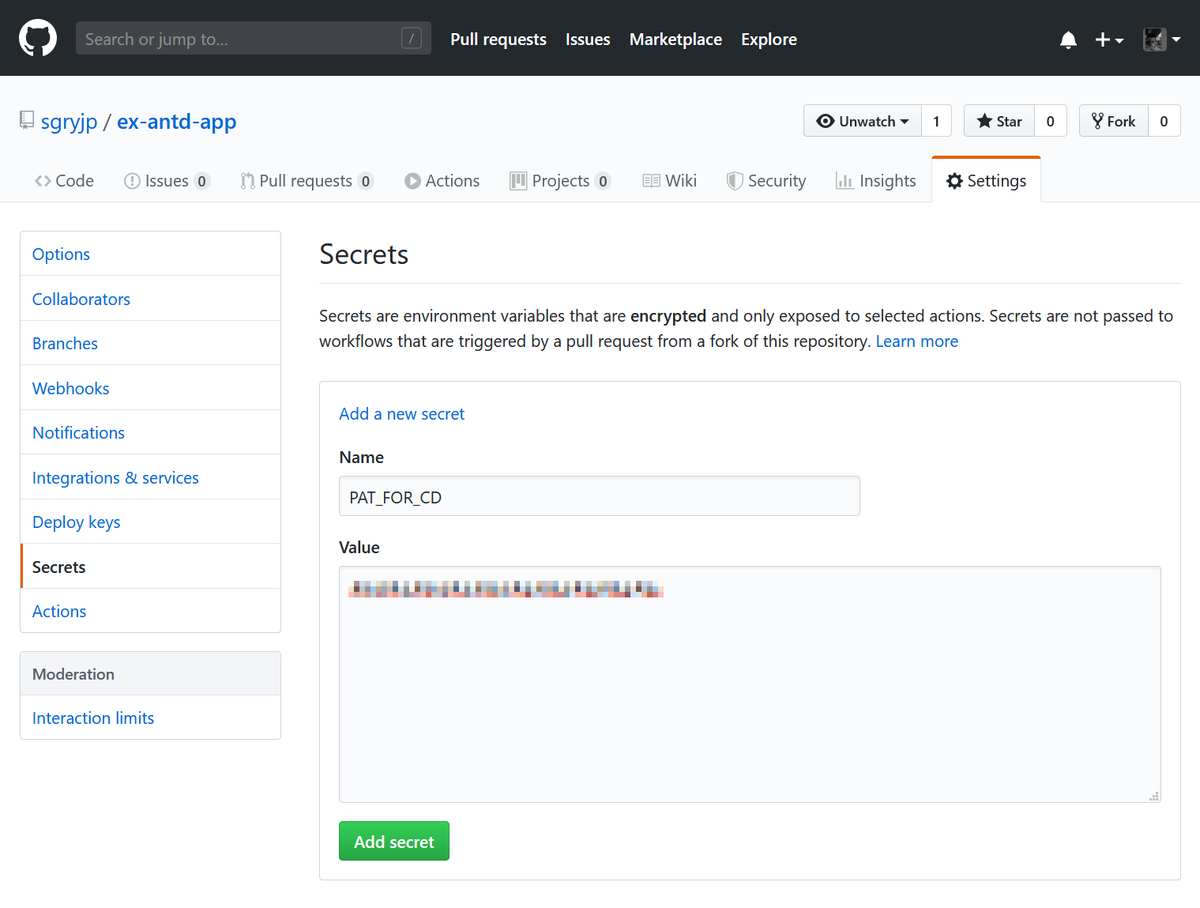
- 続いて、レポジトリの Settings → Secrets で PAT を値とした秘密情報を登録する(たとえば
PAT_FOR_CD)
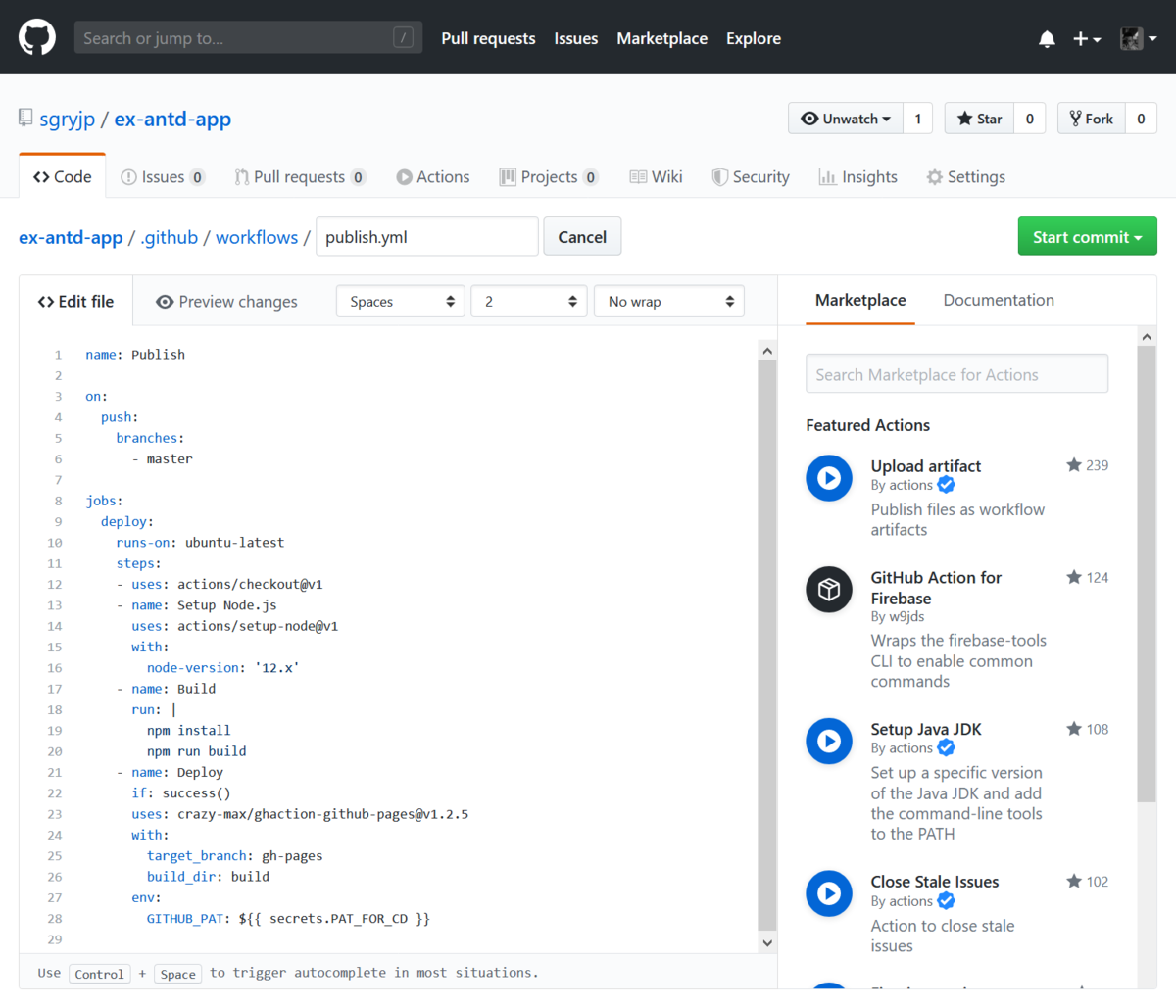
- 最後に、先ほど登録したレポジトリの秘密情報が
crazy-max/ghaction-github-pagesの実行時環境変数 GITHUB_PAT として設定されるようワークフローの YAML ファイルを設定する(例:env: GITHUB_PAT: ${{ secrets:PAT_FOR_CD }})
以上で、master が更新されるたびに GitHub Pages に自動デプロイされるよう設定できた。